Ръководство за създаване на Docker image и качване в Docker Hub

Docker е мощен инструмент, който ни позволява да пакетираме и разпространяваме софтуерни приложения като контейнери, които са леки, преносими и консистентни в различни среди.
В тази статия ще разгледаме подробно как да създадем Docker image за уеб сайт и как да го качим в Docker Hub за споделяне с други.
Стъпка 1: Подготовка на проекта
Първо, уверете се, че проектът ви е готов за създаване на Docker образ. Уверете се, че имате всички необходими файлове, включително всички активи, които са част от вашият уеб сайт (например HTML, CSS, JavaScript файлове), както и Dockerfile, .dockerignore и други конфигурационни файлове, които може да са необходими.
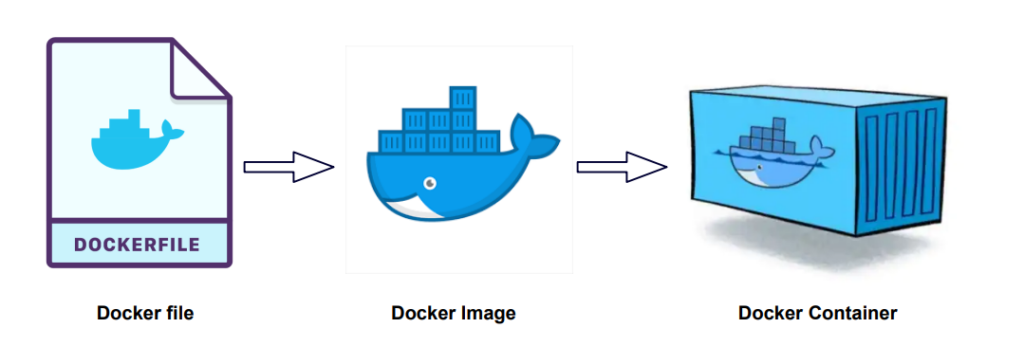
Стъпка 2: Създаване на Dockerfile
Следващата стъпка е създаването на Dockerfile, който ще дефинира как да се създаде Docker образът за вашата уеб страница. Ето пример за базов Dockerfile:
# Използвайте официален PHP образ с Apache
FROM php:7.4-apache
# Активирайте необходимите модули на Apache
RUN a2enmod rewrite
# Копирайте входния скрипт в /usr/local/bin и го направете изпълним
COPY entrypoint.sh /usr/local/bin/entrypoint.sh
RUN chmod +x /usr/local/bin/entrypoint.sh
# Копирайте файловете на приложението в корена на документа на Apache, с изключение на файловете в .dockerignore
COPY fed.php index.php favicon.ico uploads /var/www/html/
# Задайте подходящи разрешения
RUN chown -R www-data:www-data /var/www/html
# Expose port 80
EXPOSE 80
# Use entrypoint script
ENTRYPOINT ["entrypoint.sh"]Стъпка 3: Създаване на .dockerignore файл
Създайте файл с име „.dockerignore“ в директорията на вашия проект, ако вече не сте го направили. В този файл посочете всички файлове и директории, които трябва да бъдат игнорирани при копирането в Docker образа.
Примерен .dockerignore файл:
DockerfileСтъпка 4: Създаване на entrypoint скрипт (по избор)
Ако е необходимо, можете да създадете entrypoint скрипт, който да се изпълни при стартиране на контейнера. Този скрипт може да съдържа допълнителни настройки или конфигурации за вашето приложение.
Примерен entrypoint.sh файл:
#!/bin/bash
# Create the notes directory if it does not exist
if [ ! -d "/var/www/html/uploads" ]; then
mkdir -p /var/www/html/uploads
fi
# Set the ownership to www-data for the notes directory
chown -R www-data:www-data /var/www/html/uploads
# Start Apache server
apache2-foreground
Стъпка 5: Създаване на Docker образ
След като сте подготвили всички необходими файлове, изпълнете следната команда в терминала, за да създадете Docker образ:
docker build -t <име_на_образа>:<версия> .
Стъпка 6: Влизане в Docker Hub
Преди да качите вашия образ в Docker Hub, трябва да влезете във вашия акаунт на Docker Hub с командата:
docker login
Стъпка 7: Качване на Docker образ в Docker Hub
След като сте влезли в Docker Hub, използвайте следната команда, за да качите вашият Docker образ:
docker push <име_на_образа>:<версия>
Това е! Вашият Docker образ е успешно качен в Docker Hub и може да бъде споделян и използван от други потребители или проекти.
Заключение
Създаването на Docker образ и качването му в Docker Hub е лесен начин за споделяне и разпространение на вашите приложения. Следвайки тези стъпки, вие можете бързо и лесно да създадете и споделите вашият уеб сайт с Docker контейнери.
Благодарим ви за прочитането на статията! Ако намерихте информацията за полезна, можете да дарите посредством бутоните по-долу:
Donate ☕️ Дарете с PayPalDonate 💳 Дарете с Revolut