Visual Studio Code: Първи стъпки

Visual Studio Code (VS Code) е безплатен и мощен редактор на код, разработен от Microsoft. Той е популярен избор сред разработчиците за различни езици за програмиране, включително JavaScript, Python, Java, C/C++ и много други. VS Code е лек, но е богат на функции, които го правят идеален инструмент за разработване на софтуер.
Кога да използвате Visual Studio Code (VS Code)
VS Code е чудесен избор за широк кръг задачи свързани с програмиране, благодарение на неговата гъвкавост и набор от функции. Ето някои случаи, в които VS Code би бил подходящ инструмент:
Разработка на софтуер на различни езици
VS Code поддържа огромен брой програмни езици чрез разширения и вградени функции. Независимо дали работите с уеб разработка (HTML, CSS, JavaScript), разработка на приложения (Python, Java, C++) или scripting (Bash, PowerShell), VS Code може да се справи.
Учене на програмиране
VS Code е чудесен инструмент за начинаещи програмисти. Лесният му за ползване интерфейс и функции като синтактично подчертаване и автоматично завършване помагат за бързото научаване на основите на програмирането. Съществуват и много разширения, фокусирани върху конкретни езици, които могат да предоставят допълнителна помощ и ресурси.
Работа по малки до големи проекти
VS Code е достатъчно лек и бърз, за да се справи с малки проекти, но е и достатъчно мощен за работа по големи проекти с множество файлове и папки. Вградените функции за управление на проекти като контрол на Git и търсене/замяна помагат за поддържането на организацията в големи кодови бази.
Сътрудничество с други разработчици
VS Code се интегрира добре с инструменти за сътрудничество като Git, което позволява на екипите от разработчици да работят заедно по проекти. Функциите за споделяне на код и проследяване на промените улесняват работата по общ код.
Персонализиране на работния процес
Една от силните страни на VS Code е неговата гъвкавост. Можете да персонализирате интерфейса с теми и оформления, да добавяте разширения за специфични функции и да конфигурирате клавишни комбинации, за да отговарят на вашия работен процес.
Бързи редакции и прототипиране
VS Code е чудесен инструмент за бързи редакции на код, експериментиране и създаване на прототипи. Вграденият терминал ви позволява да изпълнявате команди и да стартирате инструменти за разработка директно от редактора, което ускорява работния процес.
Универсална среда за разработка
Ако не сте сигурни какъв редактор на код да използвате, VS Code е чудесен универсален вариант. Той може да се справи с широк кръг задачи за разработка и е добър избор за хора, които работят по различни проекти с различни езици.
Обобщение
VS Code е мощен и гъвкав инструмент, подходящ за широк кръг задачи за разработка на софтуер. Независимо дали сте начинаещ програмист, работите по малък проект или сте опитен разработчик, който работи по голям екипен проект, VS Code може да ви бъде полезен.
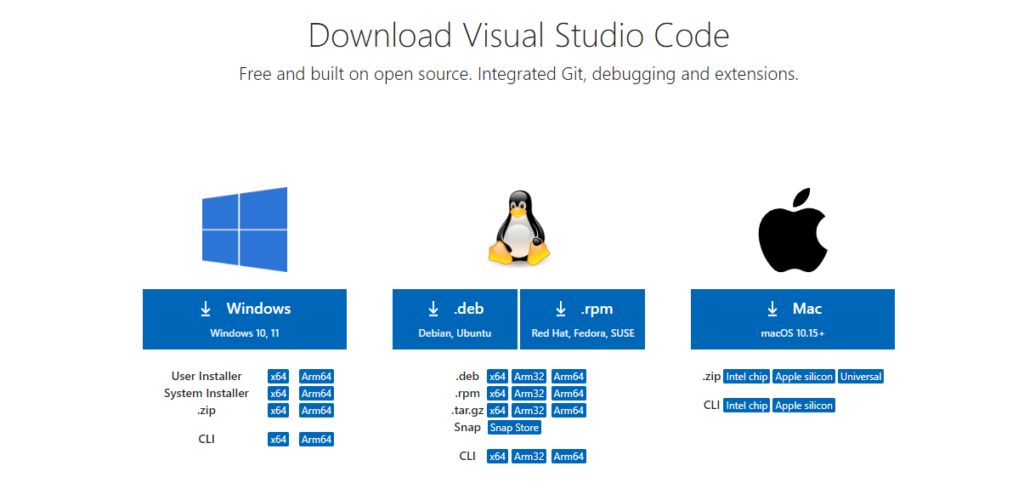
Инсталиране на VS Code
- Посетете https://code.visualstudio.com/download.
- Изберете операционната си система (Windows, macOS или Linux) и изтеглете инсталационния файл.

- Стартирайте инсталационния файл и следвайте инструкциите на екрана.
- След като VS Code е инсталиран, можете да го стартирате от менюто „Старт“ или от папката с приложения.
Основни функции на VS Code
- Редактиране на код: VS Code е мощен редактор на текст, който поддържа синтактично подчертаване, автоматично завършване, сгъване на код и др.
- Отстраняване на грешки: VS Code може да се използва за отстраняване на грешки в кода ви, като ви позволява да задавате точки на прекъсване, да стъпвате през кода си ред по ред и да проверявате стойностите на променливите.
- Версиониране: VS Code се интегрира с Git, популярна система за контрол на версиите, която ви позволява да следите промените в кода си и да си сътрудничите с други разработчици.
- Разширения: VS Code има голяма и активна общност от разработчици, които създават разширения, които добавят нови функции към редактора. Има разширения за почти всичко, което можете да си представите, от теми и шрифтове до инструменти за отстраняване на грешки и рефакториране.
Клавишни комбинации с Visual Studio Code
VS Code предлага богат набор от клавишни комбинации, които могат значително да подобрят вашата ефективност. Ето някои полезни категории:
Основно редактиране:
- Запазване: Ctrl+S (Windows/Linux), Cmd+S (macOS)
- Отваряне: Ctrl+O (Windows/Linux), Cmd+O (macOS)
- Копиране: Ctrl+C (Windows/Linux), Cmd+C (macOS)
- Изрязване: Ctrl+X (Windows/Linux), Cmd+X (macOS)
- Поставяне: Ctrl+V (Windows/Linux), Cmd+V (macOS)
- Отмяна: Ctrl+Z (Windows/Linux), Cmd+Z (macOS)
- Пренаправяване: Ctrl+Y (Windows/Linux), Cmd+Y (macOS)
- Изтриване на ред: Ctrl+K + Del (Windows/Linux), Cmd+K + Backspace (macOS)
- Преместване на курсора на начало/край на реда: Home/End
- Превъртане нагоре/надолу: Ctrl+PgUp/PgDn (Windows/Linux), Cmd+Option+PgUp/PgDn (macOS)
Навигация:
- Търсене: Ctrl+F (Windows/Linux), Cmd+F (macOS)
- Замяна: Ctrl+H (Windows/Linux), Cmd+Option+F (macOS)
- Отиди на ред: Ctrl+G (Windows/Linux), Cmd+G (macOS)
- Отиди до файл: Ctrl+P (Windows/Linux), Cmd+P (macOS)
- Символи: Ctrl+T (Windows/Linux), Cmd+T (macOS)
- Дефиниране на функцията: F12
Избор и мултикурсор:
- Избор на текущия ред: Ctrl+L (Windows/Linux), Cmd+L (macOS)
- Избор на всички: Ctrl+A (Windows/Linux), Cmd+A (macOS)
- Разширяване/свиване на избора: Shift+Alt + стрелки (Windows/Linux), Option + стрелки (macOS)
- Мултикурсор – добавяне под/над: Ctrl+Alt + стрелки (Windows/Linux), Option + стрелки (macOS)
Отстраняване на грешки:
- Точка на прекъсване: F9
- Стартиране на програмата: F5
- Стъпка по стъпка през кода: F11
Управление на проекти:
- Отваряне на терминала: Ctrl+’ (Windows/Linux), Cmd+’ (macOS)
- Контрол на Git: (многобройни клавишни комбинации, зависят от конкретното действие)
Персонализация:
- Отваряне на настройките: Ctrl+ , (Windows/Linux), Cmd+ , (macOS)
- Отваряне на клавиатурните комбинации: Ctrl+K Ctrl+S (Windows/Linux), Cmd+K Cmd+S (macOS)
Забележка: Това е само малка част от наличните клавишни комбинации. Можете да видите пълния списък в документацията на VS Code или като отворите настройките и потърсите „Keyboard Shortcuts“.
Първи стъпки с проект
- За да създадете нов проект, отидете в менюто „Файл“ > „Нов“.
- Изберете типа на файла, който искате да създадете (например C++ файл, Python файл или HTML файл).
- Въведете името на файла и щракнете върху „Запази“.
- VS Code ще отвори файла в редактора, където можете да започнете да пишете кода си.
Запазване и зареждане на файлове
- За да запазите файла си, натиснете Ctrl+S (Windows) или Cmd+S (macOS).
- За да заредите файл, отидете в менюто „Файл“ > „Отвори“.
- Изберете файла, който искате да заредите, и щракнете върху „Отвори“.
Използване на терминала
VS Code има вграден терминал, който можете да използвате за изпълнение на команди на командния ред.
- За да отворите терминала, натиснете Ctrl+’ (Windows) или Cmd+’ (macOS).
- Можете да използвате терминала, за да изпълнявате команди, като например компилиране на код, стартиране на сървъри и др.
Благодарим ви за прочитането на статията! Ако намерихте информацията за полезна, можете да дарите посредством бутоните по-долу:
Donate ☕️ Дарете с PayPalDonate 💳 Дарете с Revolut